Relaunching the Rho Graphics Website
Our team is all about developing open-source tools, so we do lots of our work in public. Yet we’ve been pretty bad about maintaining a decent public website in recent years. That ends today! We’re happy to announce the launch of the new Rho Graphics website.
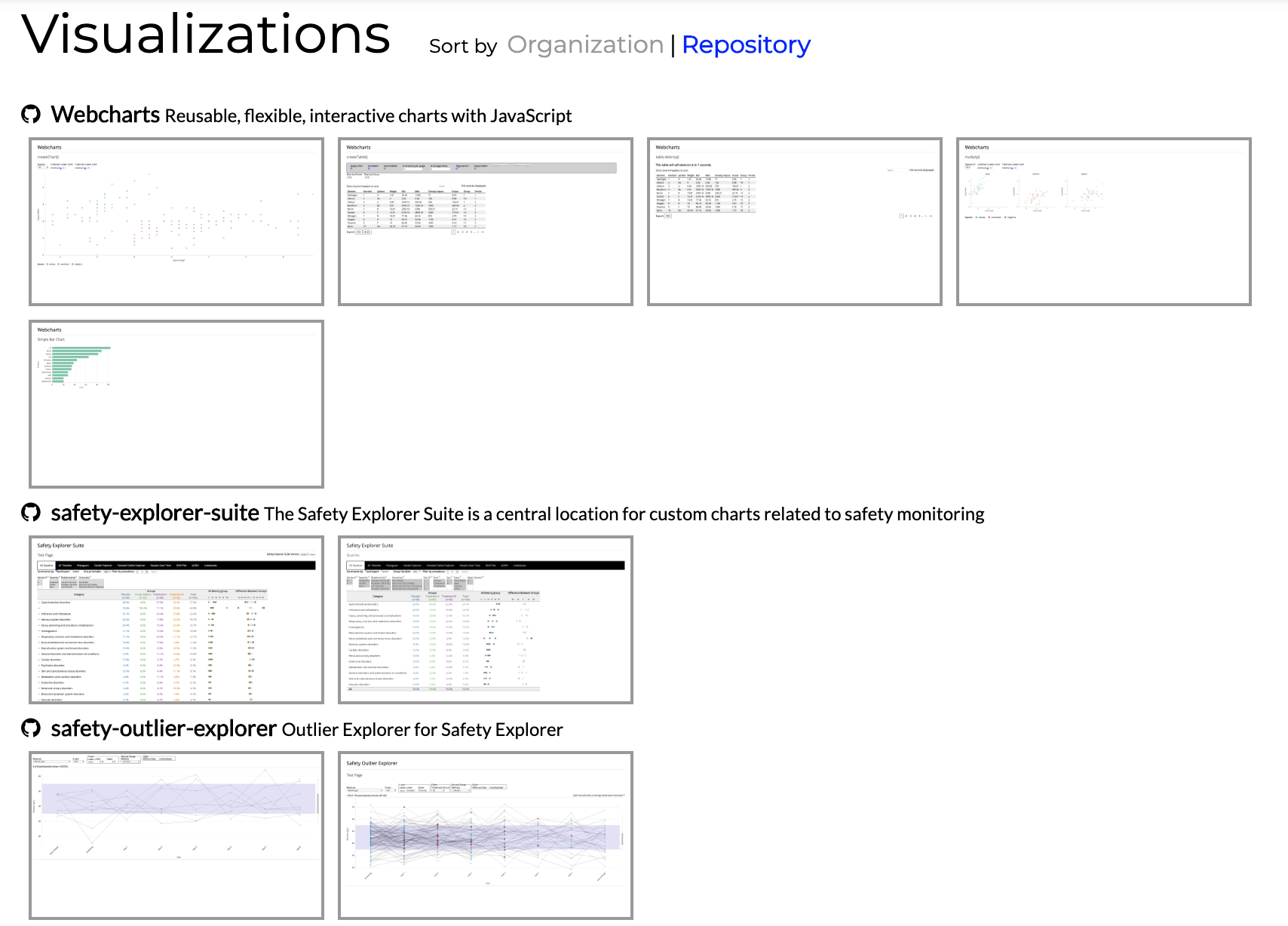
The site includes a homepage along with links to our code on GitHub and to stand-alone pages tracking our publications, visualizations (shown below), data and, of course, this blog.

Our old website was pretty clunky, and required painful FTP file-swapping torture to update. We want to spend our time making great tools and writing about them on this blog, so our goal was to make a site that (1) leverages all of our existing open source work and (2) is easy to maintain. We made several design decisions with those goals in mind:
- Outsource hosting - The site is built using the super simple GitHub pages framework. We’ll redirect our old graphics.rhoworld.com URL and shut down the server as soon as we’re done migrating content.
- Simple modular design - Each page gets its own GitHub repo and build process, including the new data-library and publication-library pages.
- Easy to use blog - Write posts in markdown & automatically publish with Jekyll-now.
- No more stand-alone examples - Instead we updated viz-library to automatically scrape examples and take snapshots from the
\test-pagefolders in our graphics repos. - Easy Updates - We’ve documented a simple processes for adding publications and data files and writing blog posts.
- Automated Builds - Our new homepage and viz-library pages are fully automated, with all content coming from GitHub repos. We’ve set up automated builds with TravisCI so that the pages update nightly - no human intervention needed!
With these changes, we’ll be able to focus more energy than ever on creating great open-source tools while avoiding the painful overhead of manually maintaining a sprawling webpage.
 Graphics
Graphics