Overview
The Safety Explorer Suite consists 9 custom interactive graphics designed to help users evalutate safety signals in clinical trials. The 9 graphics libraries improve upon traditional static reports by adding simple user interface elements, including filters, dynamic searches, toggles for display options, and linked charts and listings. This page includes links to examples, the 9 libraries, publications and detailed usage instructions providing an overview of how to get started with the tools.
Examples
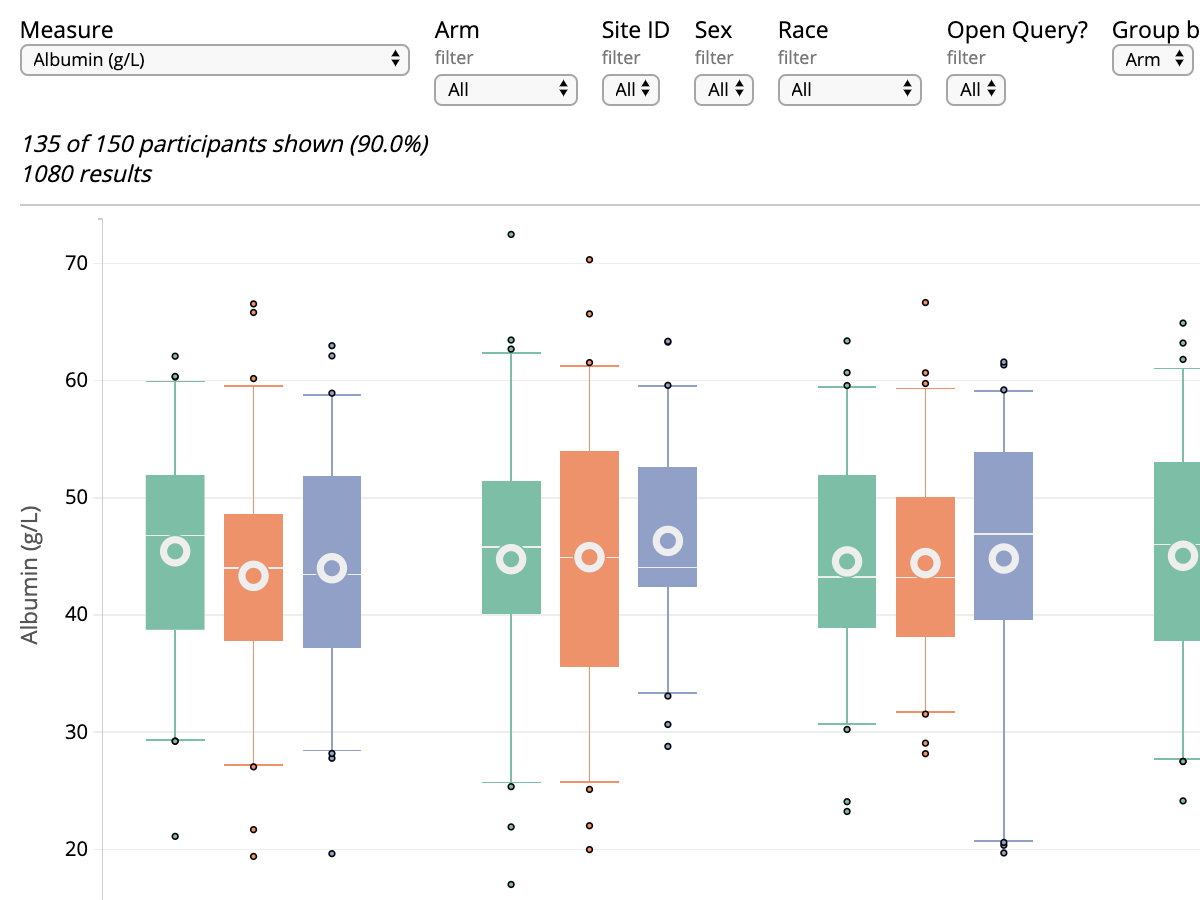
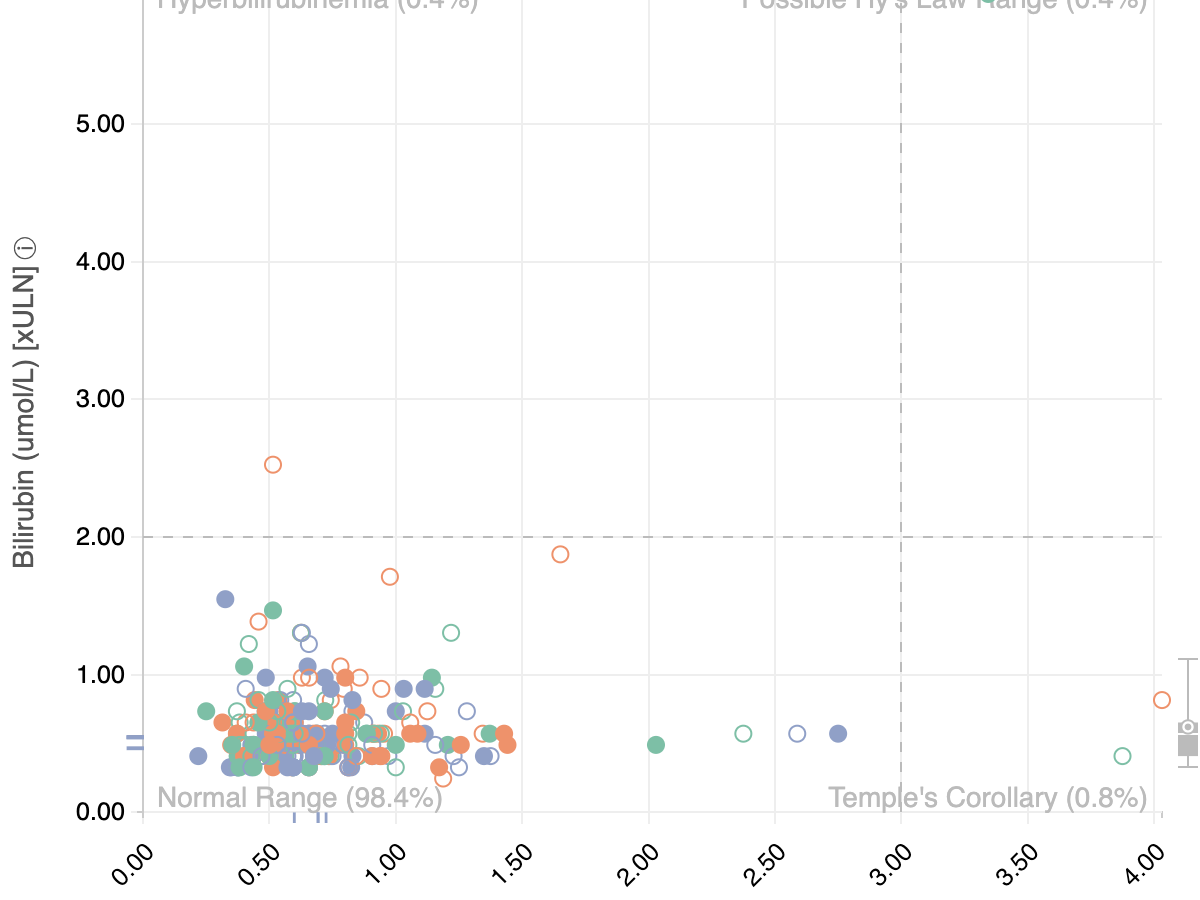
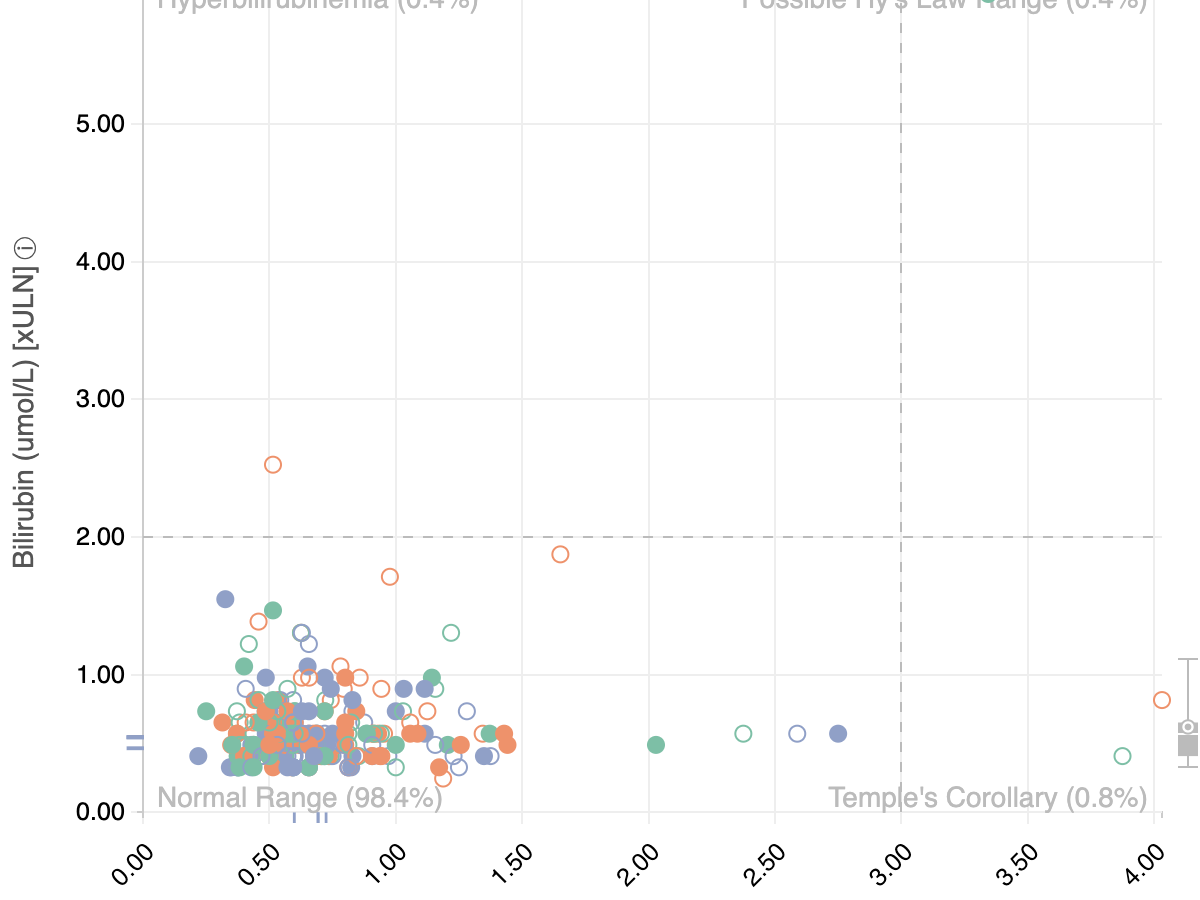
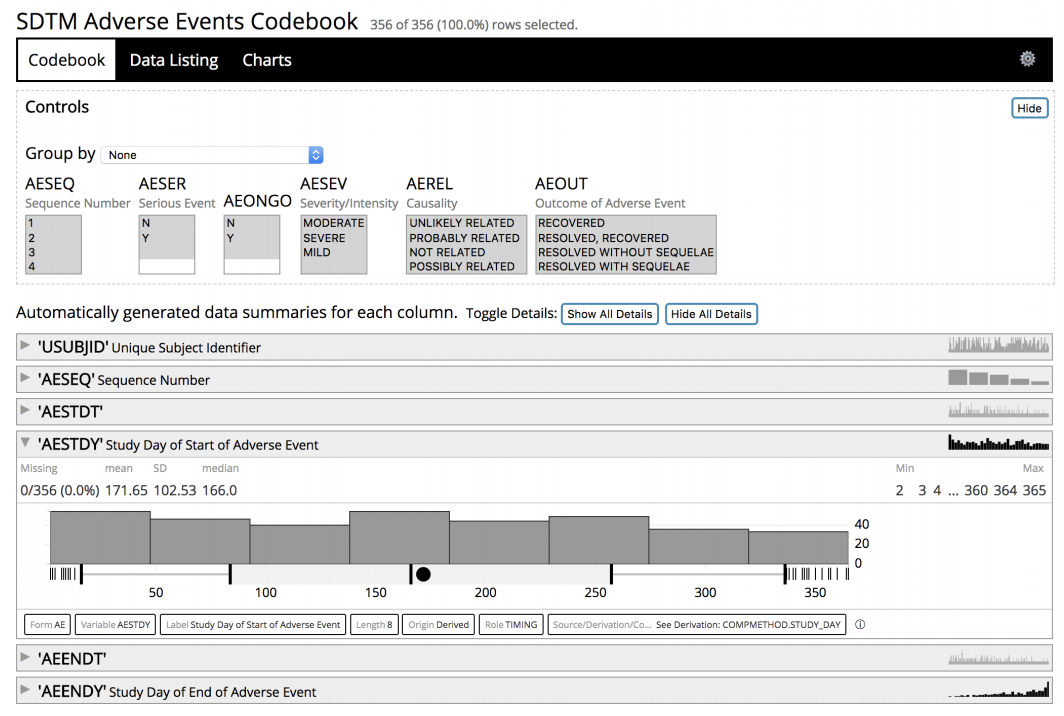
The typical implementation of the Safety Explorer Suite looks like this:

Links to examples showing the 9 interactive graphics are provided in the table below. Links to individual graphics are provided below.
| Safety Explorer Suite Framework | A single page, like the one shown above, with all 9 interactive graphics created using the safety-explorer-suite framework. Data is only loaded once (instead of once per page). |
Default Example
Customized Example |
| R Packages | The safetygraphics R package can be used to easily generate these interactive graphics for any data set using R. |
safetygraphics Homepage
safetygraphics Example safetyexploreR (Archived) |
Libraries
The safety explorer suite is built using a flexible modular framework. Each chart is maintained in a separate repository, as are the supporting R and javascript frameworks. All repositories are versioned independently. Links to code and examples for all relevant repositories are listed below.

Adverse Event Explorer
Interactive graphic giving an overview of adverse event (AE) rates by group
Code: Repository Documentation npm
Examples: Default Settings Custom Settings

Adverse Event Timeline
Interactive graphic showing the timeline of participant AEs
Code: Repository Documentation npm
Examples: Default Settings Custom Settings

Safety Outlier Explorer
Interactive graphic showing patterns of participant-level longitudinal safety markers
Code: Repository Documentation npm
Examples: Default Settings Custom Settings

Paneled Outlier Explorer
Paneled Interactive graphic showing patterns of participant-level longitudinal safety markers
Code: Repository Documentation npm
Example: Default Settings Default Settings

Safety Results Over Time
Interactive graphic showing population trends in longitudinal safety results
Code: Repository Documentation npm
Examples: Default Settings Custom Settings

Safety Histogram
Interactive graphic showing the distribution of safety markers
Code: Repository Documentation npm
Examples: Default Settings Custom Settings

Safety Shift Plot
Interactive graphic showing participant-level trends for longitudinal safety markers
Code: Repository Documentation npm
Examples: Default Settings Custom Settings

Safety Delta Delta
Chart for exploring changes over time across multiple measures in clinical trial safety data
Code: Repository Documentation npm
Examples: Default Settings

Hepatotoxicity Explorer
Interactive graphic inspired by the Evaluation of Drug-Induced Serious Hepatotoxicity (eDISH) framework
Code: Repository Documentation npm
Examples: Default Settings Custom Settings

Web Codebook
Interactive, graphical summary of every variable in a dataset
Code: Repository Documentation npm

Safety Explorer Suite
Helper library implementing all 9 graphics on a single page.
Code: Repository Documentation npm
Examples: Default Settings Custom Settings

safetygraphics - R package
R implementation of the interactive safety explorer graphics using htmlwidgets and shiny
Code: Repository Documentation
Example: Shiny App
Usage
There are several ways to use the Safety Explorer Suite:
-
Create a series of stand-alone web pages, and link them together as desired.
The Safety Explorer Suite charts can be used in modern web browers (IE9+, Chrome, Firefox, etc.), either by including the needed requirements in the global namespace or by using one of the workflows described here. See the examples for the individual libraries for more details.
-
Create a single webpage for mutiple charts using the safety-explorer-suite.
The safety-explorer-suite repository provides a simple framework for rendering multiple charts on a single page. See this example and the repository's wiki for details.
-
Use the safetygraphics library to initiative a Shiny application with multiple charts.
The safetygraphics library allows users to create charts via a simple shiny app, and export stand-alone webpages using the htmlwidgets framework. See the vignette for details.
Dependencies
The interactive graphics in the Safety Explorer Suite are built using d3.js (version 3) and webcharts. There are no other required dependencies. The charts work best in a recent version of a modern web browser like Chrome, Firefox or Safari and are not optimized for mobile.
The safetygraphics R package requires usage of R version 3.5 or later and works best using RStudio. The package has several dependencies including htmlwidgets, shiny, and several tidyverse pacakges. A full list of required packages is found on CRAN.
Publications
We've written and talked about the Safety Explorer Suite quite a bit. A list of papers and presentations is below.

The Safety Explorer Suite: Interactive Safety Monitoring for Clinical Trials
Therapeutic Innovation & Regulatory Science. Published 2018

Modernizing the Clinical Trial Analysis Pipeline with R and JavaScript
RStudio::Conf. January 2019 in Austin, Tx
-

Interactive Monitoring of Hepatotoxicity
PhUSE Connect. February 2019 in Baltimore, Md

Web Codebooks - Interactive Data Summaries for Clinical Trial Data
PhUSE Connect. June 2018 in Raleigh NC

Monitoring Adverse Events using an Interactive Web-Based Tool
Bio-IT World Conference. April 2015 in Boston, MA

Monitoring Adverse Events using an Interactive Web-Based Tool
Society for Clinical Trials Annual Meeting. May 2014 in Philadelphia, PA

Webcharts – A Web-based Charting Library for Custom Interactive Data Visualization
Journal of Open Research Software, 2016